Hello sobat icloudZer kali ini admin bakalan memberikan informasi mengenai bagaimana caranya membuat tools penghitung kata atau yang lebih dikenla sebagi tools word counter diblogger
Info: Jika kamu penasaran dengan pembahasan kita kali ini yuk langsung aja kita bahas bersama sama
Word Counter
Apa itu tools word Counter? sesuai nama nya aja word Counter yakni menghitung kata sudah jelas bahwa alat tersebut berfungsi untuk menghitung berapa banyak kata, huruf, ataupun angka dalam suatu kalimat, terlebih lagi alat penghitung jata di blogger adalah salah satu tools yang wajib di miliki oleh para pengelola blogger
Fungsi dan Manfaatnya
Sebenarnya untuk apa sih Penggunaan penghitung kata di blogger? oke semisal kamu bekerja sebafi penulis atau kamu yang menawarkan jasa menulis kepada orang lain? nah biasanya untuk menentukan harga oada masing masing artikel di hitung berapa banyak kata yang termuat pada tulisan tersebut, karena hal tersebut lah alat penghitung kata di butuhkan
Cara kerja
Cara kerja dari alat penghitung kata di blogger alias word counter tersebut sangat mudah, yakni pastekan text aoapun ke kolom atau form alat word counter tersebut, keudian gunakan tombol Count untuk mulai menghitung, dan gunakan tombol Remove untuk menghapus text di dalam kolom ataupun form yang kamu taruh sebelumnya
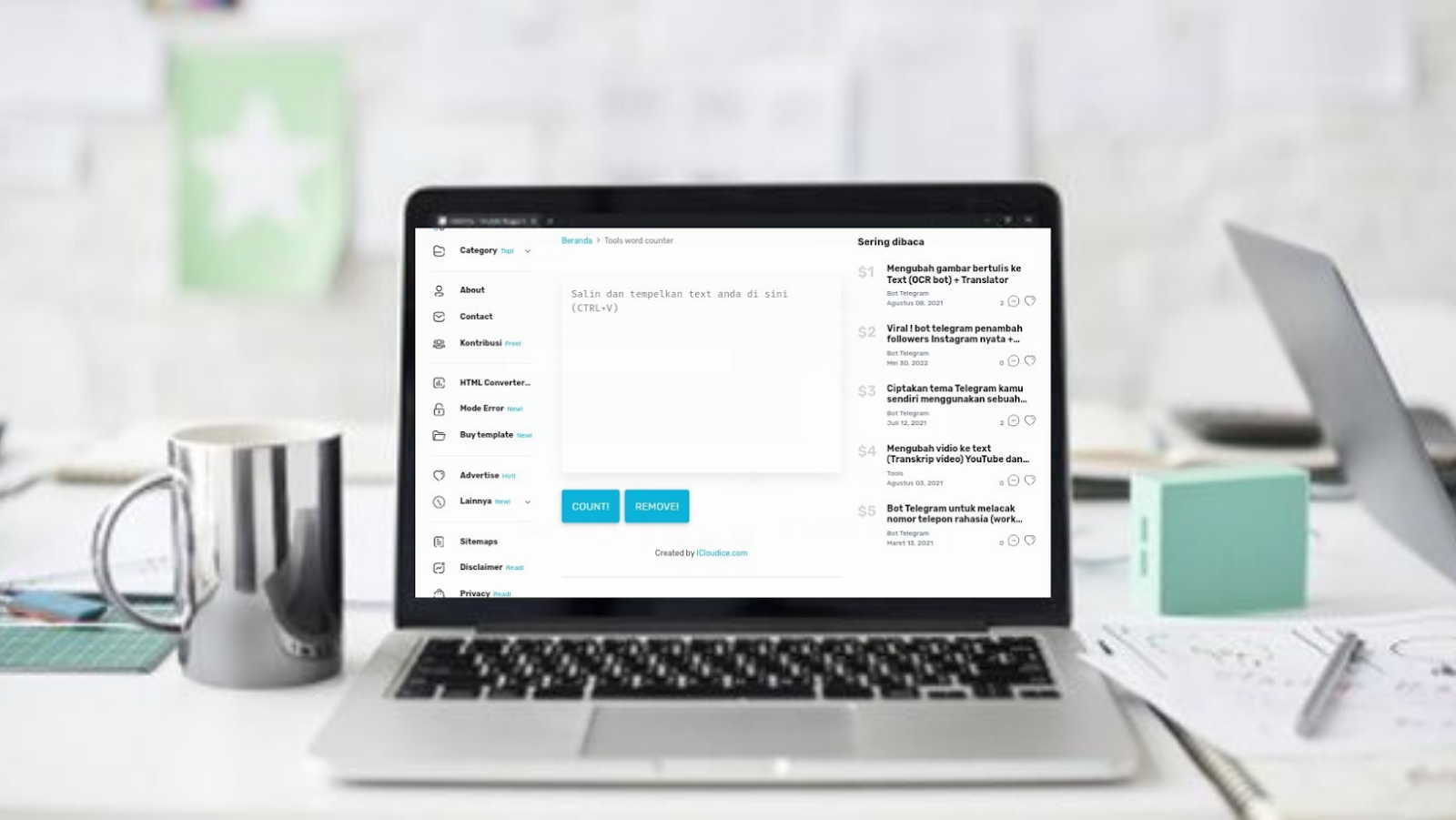
Contoh Tampilan
Jika kamu penasaran bagaimana kah contoh tampilan dari tools word counter di blogger kamu bisa memeriksa ya menggunakan tombol di bawah ini
Info: Bagaimana aobta icloudZer keren kan, kerenlah pastinya
Cara Pembuatan
Jika kamu ingin mengetahui bagaimana cara membuat alat penghitung kata di blogger, simak baik baik setiap penjelasan yang bakalan admin jabarkan sebentar lagi ok
- Login ke akun blogger milikmu
- Selanjutnya Pergi kemenu page dan mulai buat hamalan baru
- Jika sudah membuat halaman baru salin source kode dibawah ini kemudian tempelkan pada di halaman tersebut
<style type="text/css">
.rahHasil{font-weight:800;position:relative;text-align:left;margin:1rem 0 0}.rahC-bt{align-self:center;margin:1rem 1rem 2rem 0}textarea{font-family:"Fira Mono",sans-serif;font-size:15px;width:-webkit-fill-available;height:300px;padding:1rem;border:0;box-shadow:inset 0 0 5px 1px rgba(0,0,0,.05);border-radius:.5rem;resize:none}button#rahC-rBt,button#rahC-cBt{color:#fff!important;font-weight:15;background:#0ab3da;padding:1rem;border-radius:.25rem;border:none;outline:0;box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);transition:all .4s ease-in-out;text-transform:uppercase;margin-right:.25rem}.rahC-gBt{display:flex;flex-wrap:wrap-reverse}
</style>
<form id="rahcounter" method="get">
<div id="rahC-form">
<textarea cols="30" height="100" id="txA" placeholder="Salin dan tempelkan text anda di sini (CTRL+V)" spellcheck="false"></textarea>
</div>
<div class="rahC-gBt">
<div class="rahC-bt">
<button id="rahC-cBt" type="submit">
Count!
</button>
<button id="rahC-rBt" type="reset">
Remove!
</button>
</div>
<div class="rahHasil">
<div id="rahHasilC">
<div id="rahHasilW">
</div>
<div id="rahHasilCh">
</div>
</div>
</div>
</div>
</form>
<center class='rahlink'/>
<script type="text/javascript">
var _0x3258=["\x74\x78\x41","\x67\x65\x74\x45\x6C\x65\x6D\x65\x6E\x74\x42\x79\x49\x64","\x72\x61\x68\x63\x6F\x75\x6E\x74\x65\x72","\x72\x61\x68\x48\x61\x73\x69\x6C\x57","\x72\x61\x68\x48\x61\x73\x69\x6C\x43\x68","\x72\x61\x68\x43\x2D\x63\x42\x74","\x72\x61\x68\x43\x2D\x72\x42\x74","\x63\x75\x72\x73\x6F\x72","\x73\x74\x79\x6C\x65","\x70\x6F\x69\x6E\x74\x65\x72","\x69\x6E\x6E\x65\x72\x48\x54\x4D\x4C","\x4B\x61\x74\x61\x20\x3A\x20","\x6C\x65\x6E\x67\x74\x68","\x20","\x73\x70\x6C\x69\x74","\x76\x61\x6C\x75\x65","\x4B\x61\x72\x61\x6B\x74\x65\x72\x20\x3A\x20","\x70\x72\x65\x76\x65\x6E\x74\x44\x65\x66\x61\x75\x6C\x74","","\x63\x6C\x69\x63\x6B","\x61\x64\x64\x45\x76\x65\x6E\x74\x4C\x69\x73\x74\x65\x6E\x65\x72","\x43\x72\x65\x61\x74\x65\x64\x20\x62\x79\x20\x3C\x61\x20\x68\x72\x65\x66\x3D\x22\x68\x74\x74\x70\x73\x3A\x2F\x2F\x69\x63\x6C\x6F\x75\x64\x69\x63\x65\x2E\x63\x6F\x6D\x22\x3E\x49\x43\x6C\x6F\x75\x64\x69\x63\x65\x2E\x63\x6F\x6D\x3C\x2F\x61\x3E","\x68\x74\x6D\x6C","\x7A\x2D\x69\x6E\x64\x65\x78\x3A\x35\x3B\x66\x6F\x6E\x74\x2D\x73\x69\x7A\x65\x3A\x31\x32\x70\x78\x3B\x63\x6F\x6C\x6F\x72\x3A\x20\x23\x31\x36\x31\x36\x31\x37","\x61\x74\x74\x72","\x2E\x72\x61\x68\x6C\x69\x6E\x6B","\x2E\x72\x61\x68\x6C\x69\x6E\x6B\x3A\x76\x69\x73\x69\x62\x6C\x65","\x68\x72\x65\x66","\x6C\x6F\x63\x61\x74\x69\x6F\x6E","\x68\x74\x74\x70\x73\x3A\x2F\x2F\x69\x63\x6C\x6F\x75\x64\x69\x63\x65\x2E\x63\x6F\x6D","\x72\x65\x61\x64\x79"];var namaNode=document[_0x3258[1]](_0x3258[0]);var formNode=document[_0x3258[1]](_0x3258[2]);var hasilNode=document[_0x3258[1]](_0x3258[3]);var hasil2Node=document[_0x3258[1]](_0x3258[4]);var submitNode=document[_0x3258[1]](_0x3258[5]);var resetNode=document[_0x3258[1]](_0x3258[6]);document[_0x3258[1]](_0x3258[5])[_0x3258[8]][_0x3258[7]]= _0x3258[9];document[_0x3258[1]](_0x3258[6])[_0x3258[8]][_0x3258[7]]= _0x3258[9];function textCount(_0x6fafx8){hasilNode[_0x3258[10]]= 0;hasilNode[_0x3258[10]]= _0x3258[11]+ namaNode[_0x3258[15]][_0x3258[14]](_0x3258[13])[_0x3258[12]];hasil2Node[_0x3258[10]]= _0x3258[16]+ namaNode[_0x3258[15]][_0x3258[12]];_0x6fafx8[_0x3258[17]]()}function resetCount(_0x6fafx8){namaNode[_0x3258[15]]= _0x3258[18];hasilNode[_0x3258[10]]= _0x3258[18];hasil2Node[_0x3258[10]]= _0x3258[18];_0x6fafx8[_0x3258[17]]()}submitNode[_0x3258[20]](_0x3258[19],textCount);resetNode[_0x3258[20]](_0x3258[19],resetCount);$(document)[_0x3258[30]](function(){$(_0x3258[25])[_0x3258[24]](_0x3258[8],_0x3258[23])[_0x3258[22]](_0x3258[21]);setInterval(function(){if(!$(_0x3258[26])[_0x3258[12]]){window[_0x3258[28]][_0x3258[27]]= _0x3258[29]}},3000)})
</script>Info: Kamu bisa memberikan judul halaman kemudian publikasikan halaman untuk mulai melihat hasilnya